
Isi
Artikel ini ditulis dengan kolaborasi editor kami dan peneliti yang memenuhi syarat untuk menjamin keakuratan dan kelengkapan konten.Ada 7 referensi yang dikutip dalam artikel ini, mereka ada di bagian bawah halaman.
Tim manajemen konten dengan cermat memeriksa pekerjaan tim editorial untuk memastikan setiap item sesuai dengan standar kualitas tinggi kami.
Penekanan tombol yang berurutan pada bilah spasi keyboard Anda hanya akan muncul satu spasi saat menampilkan di browser web halaman HTML yang Anda koding. Menekan tombol enter pada keyboard Anda tidak akan berpengaruh. Anda perlu menggunakan tag HTML tertentu atau menggunakan kode pemformatan CSS untuk mengatasi kerugian ini.
tahap
-

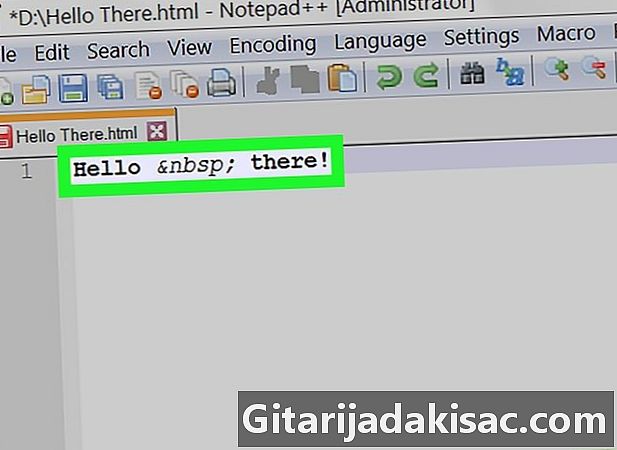
Masukkan ruang yang tidak pecah. Kode HTML seharusnya hanya menampilkan spasi di antara kata-kata e, terlepas dari jumlah penekanan tombol yang akan Anda buat di bilah spasi. Anda harus memasukkan lentitas di mana Anda ingin memaksakan tampilan ruang tambahan. sebuah kesatuan, dalam HTML, adalah kode untuk ditampilkan dalam karakter khusus peramban yang tidak dapat dimasukkan hanya dengan menggunakan keyboard, atau huruf beraksen.- Perebutan Halo semuanya akan menghasilkan tampilan dua spasi antara "Halo" dan "semua orang" di browser Anda.
- Kami menyebutnya karakter khusus ini ruang tanpa putus karena itu melarang munculnya garis putus di lokasi di mana ia berada. Namun, berhati-hatilah, jika Anda menyalahgunakan penggunaannya, peramban internet akan mengalami kesulitan menghadirkan jeda baris dengan cara yang mudah dibaca dan konsisten.
- Anda juga dapat memasukkan kode di e Anda untuk memaksa tampilan ruang.
-

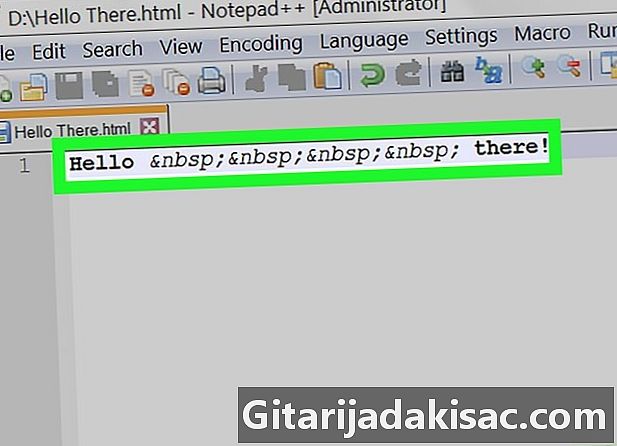
Masukkan spasi dengan lebar berbeda. Anda dapat memaksa tampilan ruang yang lebih besar dengan memasukkan kode berikut ke dalam e Anda:- untuk menampilkan ruang ganda
- untuk menampilkan ruang empat kali lipat
- untuk menampilkan karakter tab
-

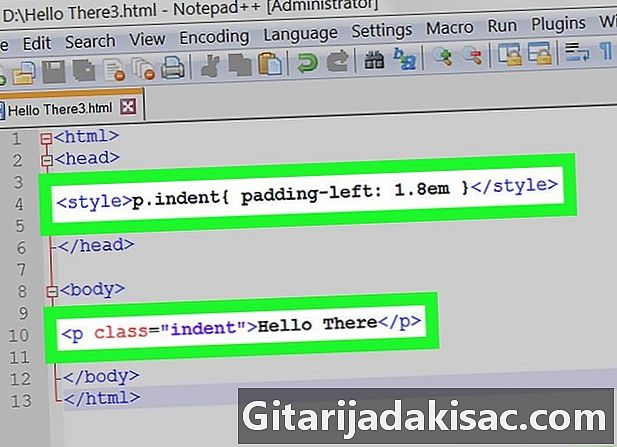
Gunakan pemformatan CSS ke paragraf Indent. Elemen-elemen pengisian dan pembuatan margin dari kode CSS secara langsung memberi browser petunjuk untuk memformat tampilan e, yang akan lebih masuk akal daripada jika Anda menggunakan kode .- Masukkan kode CSS ini di bagian dokumen Anda:
- Sekarang kembali ke isi dokumen HTML Anda.Untuk indentasi paragraf untuk menyorotnya, masukkan di antara tag ini:
. - Anda dapat mengubah pengaturan lebar indentasi paragraf Anda dengan mengubah nilai "1.8" dalam kode pemformatan CSS. Simpan itu em datang setelah nilai ini karena itu mengubah lekukan paragraf Anda secara proporsional dengan ukuran font yang digunakan.
- Masukkan kode CSS ini di bagian dokumen Anda:
-

Buat jeda baris. Memasukkan tag
mengikuti garis e akan memaksa sisa paragraf Anda muncul di baris berikutnya. Tempatkan tag yang sama ini
sebelum baris e akan menambahkan baris kosong antara itu dan yang sebelumnya.- Jika kamu menulis Saya seorang walrus.
Saya memiliki pertahananDua kalimat dari e Anda "Saya seorang walrus. Dan "Saya memiliki pertahanan" akan ditampilkan pada dua baris berbeda pada halaman HTML Anda. - Anda juga dapat membuat urutan beberapa baris kosong dengan menempatkan jumlah tag yang sesuai
satu demi satu.
- Jika kamu menulis Saya seorang walrus.
-

Tentukan paragraf jika ada. Jika blok e Anda sangat panjang, itu akan menjadi lebih mudah dibaca jika Anda memecahnya menjadi paragraf. Untuk melakukan ini, Anda dapat memasukkan paragraf baru di antara tag dan . Tindakan ini akan menyoroti paragraf Anda dengan melepaskannya dari e yang tidak diformat dari halaman HTML Anda.- Sebagian besar browser cenderung memisahkan paragraf dengan menampilkan satu baris kosong di antaranya. Karena alasan ini, keakuratan gaya tidak dapat dijamin di antara dua browser yang berbeda.
-

Gunakan e yang telah diformat untuk membaca spasi. Cara melakukan hal-hal ini akan menunjukkan ke browser internet untuk menampilkan semua ruang yang Anda ketikkan dengan menulis halaman HTML Anda. Jika, misalnya, Anda memasukkan empat spasi satu demi satu, semuanya akan ditampilkan seperti itu pada halaman yang dikomposisikan. Masukkan e antara tag Anda dan untuk itu akan ditafsirkan oleh browser Anda sebagai telah diformat sebelumnya.- Masukan tombol apa saja masuk akan juga ditafsirkan seperti itu dan akan menghasilkan jeda baris jika Anda menggunakan tag preformatting.