
Isi
Dalam artikel ini: Sematkan VideoSesuaikan Referensi Video Tertanam Anda
Menyematkan video YouTube dalam rilis situs web, blog, atau media sosial memungkinkan Anda berbagi video secara bebas melalui Internet. Tidak ada biaya untuk itu dan YouTube berurusan dengan manajemen lalu lintas video, yang berarti Anda tidak perlu khawatir tentang mengelola bandwidth situs Anda. Ada banyak cara untuk mengintegrasikan video, tetapi semuanya membutuhkan lebih dari sekadar salin dan tempel.
tahap
Bagian 1 Sematkan video
-

Buka halaman video yang ingin Anda integrasikan. Anda harus berada di halaman YouTube untuk melakukan ini, itu tidak akan berfungsi jika Anda menonton video di situs web lain. -

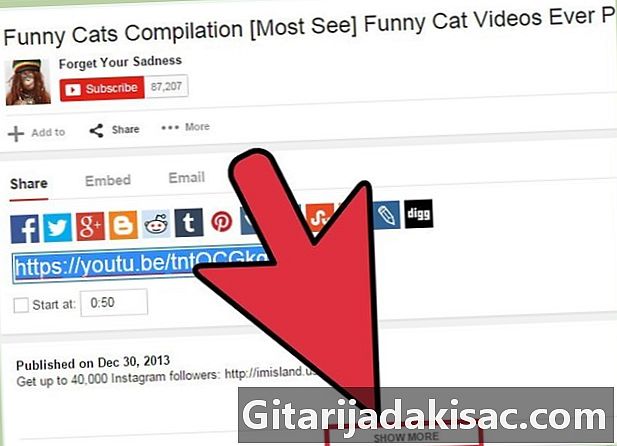
Tekan tombol "Bagikan". Itu terletak di bawah video, di dekat ikon kecil yang menunjukkan "V" di samping. Ini akan membuka jendela berbagi / integrasi di bawah video. -

Pilih "Integrasikan". Setelah mengklik "Bagikan", tautan ke video akan muncul dan di atas tautan ini Anda akan melihat kata-kata "Bagikan", "Integrasikan" dan "Surat". Klik "Sematkan" untuk menampilkan kode untuk mengintegrasikan video. -

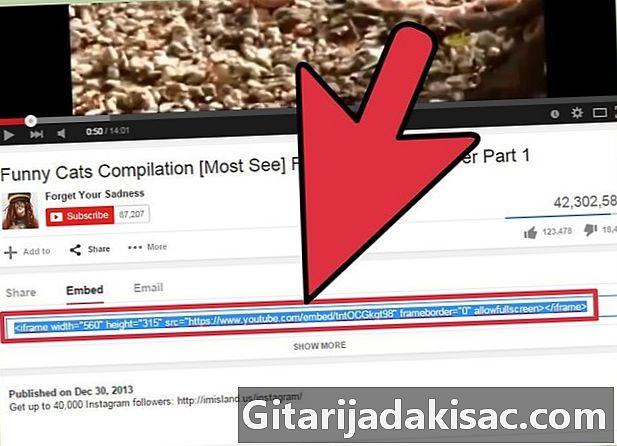
Salin kode integrasi. Dalam bidang kecil e, Anda akan melihat kode yang sesuai dengan video. Kode akan dimulai dengan ekspresi " "Salin kode ini dengan menekan tombol" Ctrl "dan" C "secara bersamaan atau dengan mengklik kanan pada kode yang dipilih dan mengklik" Salin ".- Kode akan terlihat seperti ini:
-

Buka kode HTML halaman Internet Anda. HTML adalah jenis kode yang digunakan untuk menulis situs web dan kode integrasi yang diberikan oleh YouTube dibuat untuk dimasukkan ke dalam kode halaman Anda untuk menampilkan video tanpa modifikasi. Banyak situs blog memungkinkan Anda untuk memasukkan video langsung ke publikasi, tanpa harus mengubah kode situs.- Kode HTML situs web: buka halaman kustomisasi situs Anda dan pilih "Edit kode sumber halaman" atau "Lihat kode HTML". Ini memungkinkan Anda untuk mengintegrasikan video ke situs Anda secara permanen.
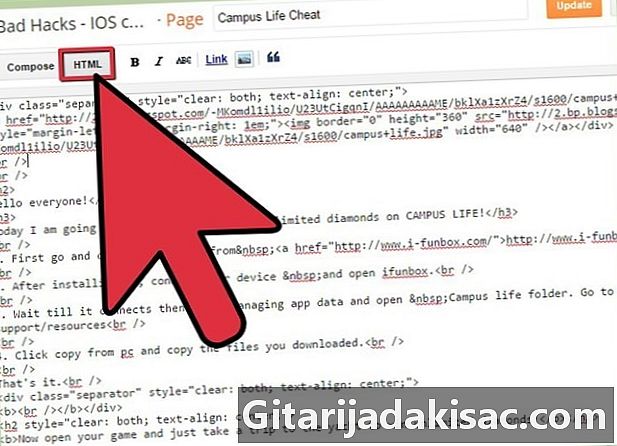
- Posting blog: mulai artikel baru. Pada bilah alat di atas publikasi, pilih "HTML". Ini akan menampilkan kode artikel Anda, sambil menjaga kode situs web Anda tetap utuh.
-

Temukan tempat Anda ingin meletakkan video dalam kode HTML. Karena semua kata yang Anda ketikkan ditampilkan dalam kode HTML, Anda dapat menggunakan e untuk menentukan di mana video akan berada di halaman Anda. Misalnya, jika Anda menulis artikel yang mengatakan "Lihat video baru saya:", kata-kata ini akan muncul di suatu tempat dalam kode HTML.- Sangat sulit untuk mendeskripsikan seluruh situs web dalam HTML dan membutuhkan banyak baris kode, sehingga menemukan lokasi yang tepat dari video Anda bisa memakan waktu lama. Untungnya, tidak ada perubahan yang permanen, jadi Anda selalu dapat memindahkan video nanti jika tidak diinginkan.
-

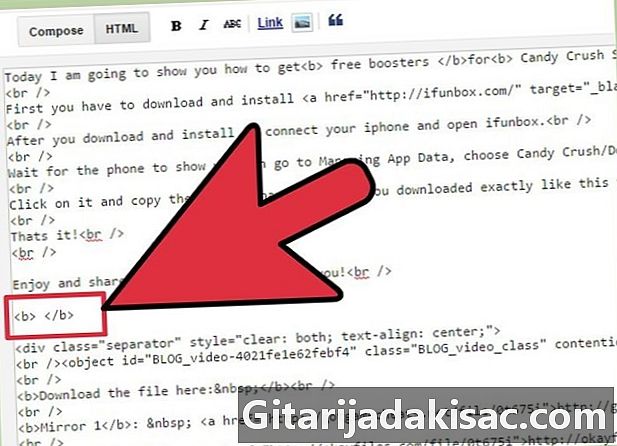
Beri ruang untuk video Anda. Setelah Anda menemukan di mana Anda ingin meletakkan video, klik di tengah kode di sekitarnya dan tekan bilah spasi. Hampir semua kode dimulai dengan "<" dan diakhiri dengan ">". Pastikan untuk memasukkan kode integrasi Anda di luar sebaris kode yang sudah ada.- Contoh blog Wordpress: lihat video saya di sini: _____ <! - lebih ->. Ini akan muncul sebagai "Pergi lihat video saya di sini: (VIDEO TERPADU) Klik untuk mempelajari lebih lanjut. »
-

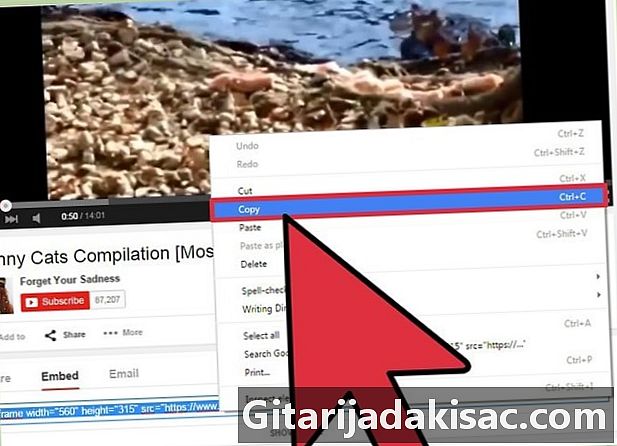
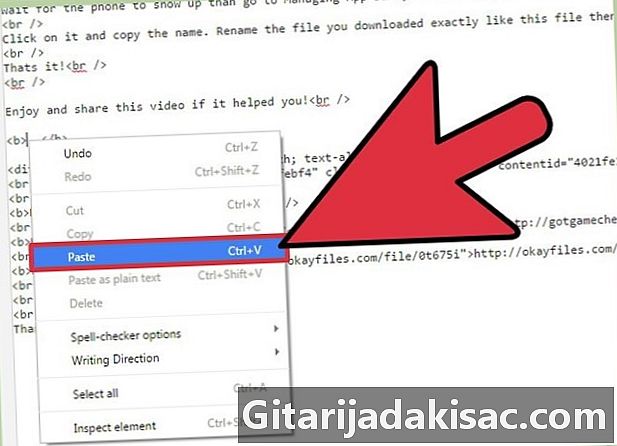
Salin kode video ke ruang ini. Anda dapat mengklik kanan dan memilih "Tempel" atau tekan tombol "Ctrl" dan "V" secara bersamaan. -

Publikasikan perubahan Anda Ketuk "Simpan Perubahan" atau poskan artikel Anda dan pastikan videonya sesuai keinginan Anda. -

Jika tidak, Anda dapat menyematkan video di jejaring sosial menggunakan fitur "Bagikan". Jika Anda hanya ingin mempublikasikan video di, Facebook, Pinterest atau Tumblr, Anda cukup mengklik ikon yang sesuai di jendela "Bagikan" di bawah video. YouTube akan meminta Anda untuk masuk ke akun Anda di jejaring sosial dan kemudian mengintegrasikan video secara langsung untuk Anda.
Bagian 2 Sesuaikan video tertanam Anda
-

Di YouTube, klik "Lihat lebih banyak" untuk melihat lebih banyak opsi integrasi. Di bawah kode integrasi halaman "Integrasikan" terdapat tautan "Lihat lebih lanjut". Pengaturan ini memungkinkan Anda untuk mengubah ukuran dan pengaturan video Anda dan kode akan diperbarui secara otomatis untuk Anda.- Anda dapat mencegah orang lain mengintegrasikan, menonaktifkan subtitle, atau menghapus iklan yang tidak dihapus oleh YouTube.
- "Aktifkan Mode Perlindungan Privasi" akan mencegah YouTube mengumpulkan data pengguna dari halaman web Anda kecuali pemirsa mengklik video
-

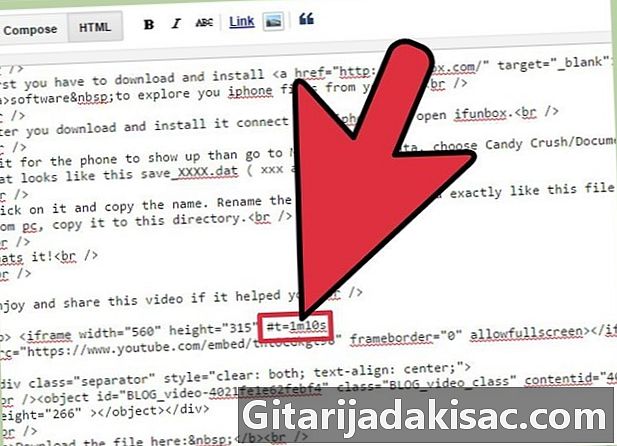
Gunakan kode "# t =" untuk memulai video pada waktu tertentu. Jika Anda hanya ingin mengintegrasikan bagian kedua dari video, Anda dapat mengaturnya untuk memulai di mana Anda inginkan ketika pengguna mengklik video. Cukup tambahkan rumus "# t =" diikuti dengan jumlah menit dan detik setelah tautan video YouTube. Jika Anda ingin memulai video pada 1 menit dan 12 detik, ketik "# t = 1m12s".- Contoh:
-

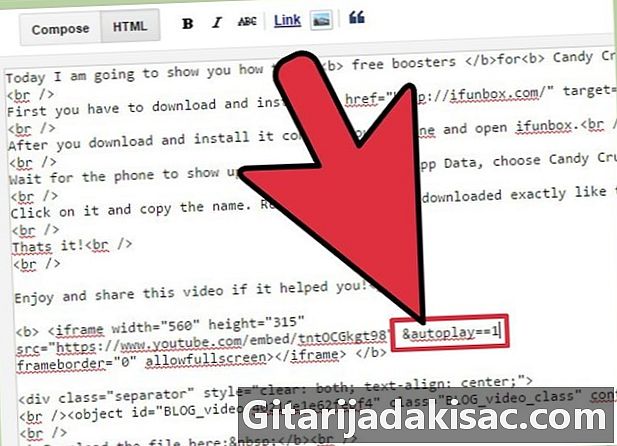
Tambahkan ekspresi "& putar otomatis = 1" untuk memulai video secara otomatis di halaman Anda. Ini akan memulai video segera setelah seseorang membuka halaman atau situs web Anda. Tambahkan rumus "& putar otomatis == 1" tepat setelah ID video, yang merupakan urutan angka dan huruf setelah "http://www.youtube.com/embed/. Atau "http://www.youtube.com/v/. "- Ini bisa hadir dua kali dalam kode sematan, jadi pastikan untuk menambahkannya dua kali.
- Contoh: